Pour la nouvelle version d'Odoo
Nous avons une fonctionnalité Odoo par défaut pour masquer l'en-tête et le pied de page des nouvelles versions d'Odoo.
Il existe 3 étapes simples pour masquer l'en-tête et le pied de page de votre site Web.
Pour masquer l'en-tête :
Étape 1:
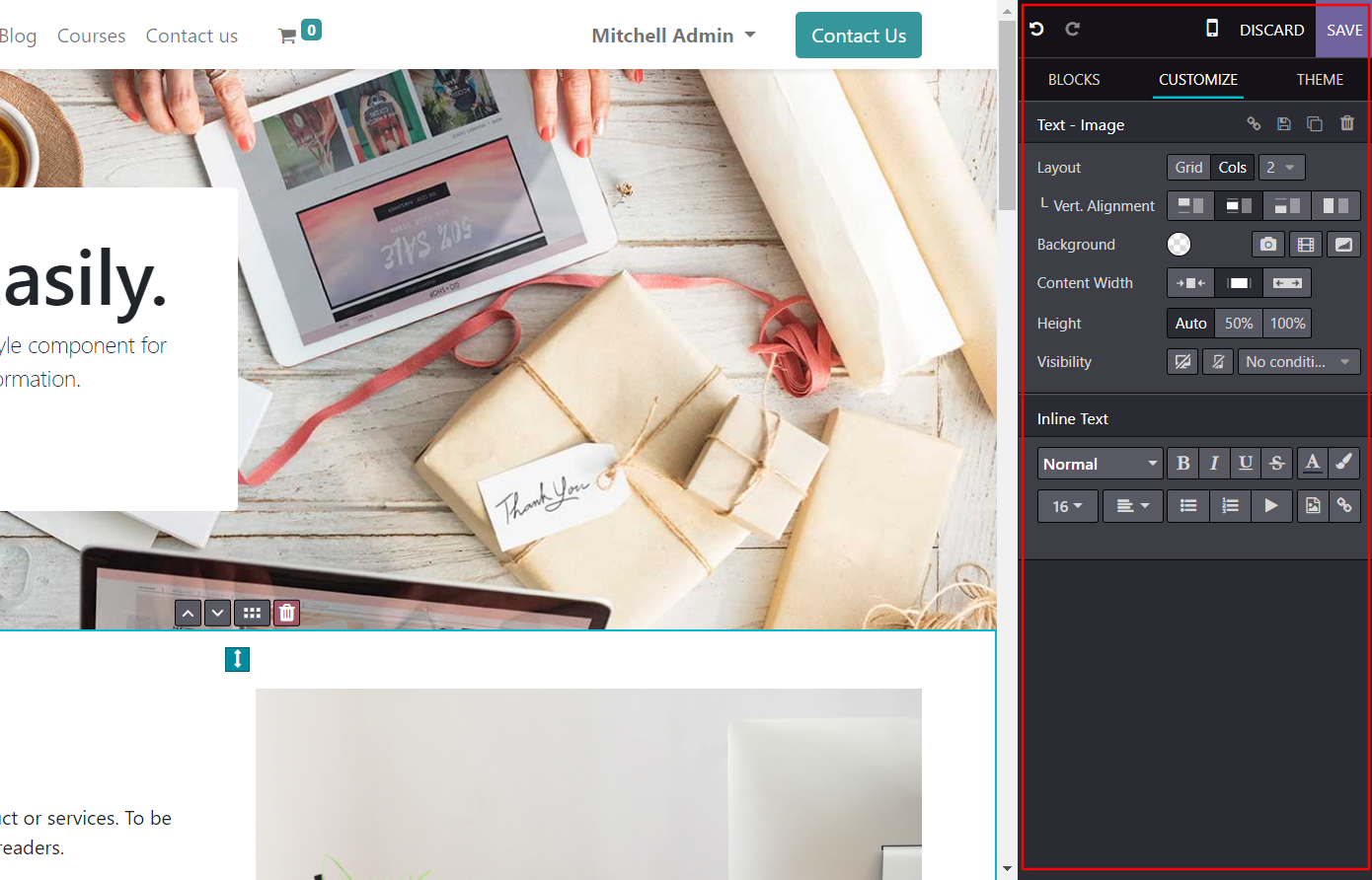
Ouvrir le mode édition

Étape 2:
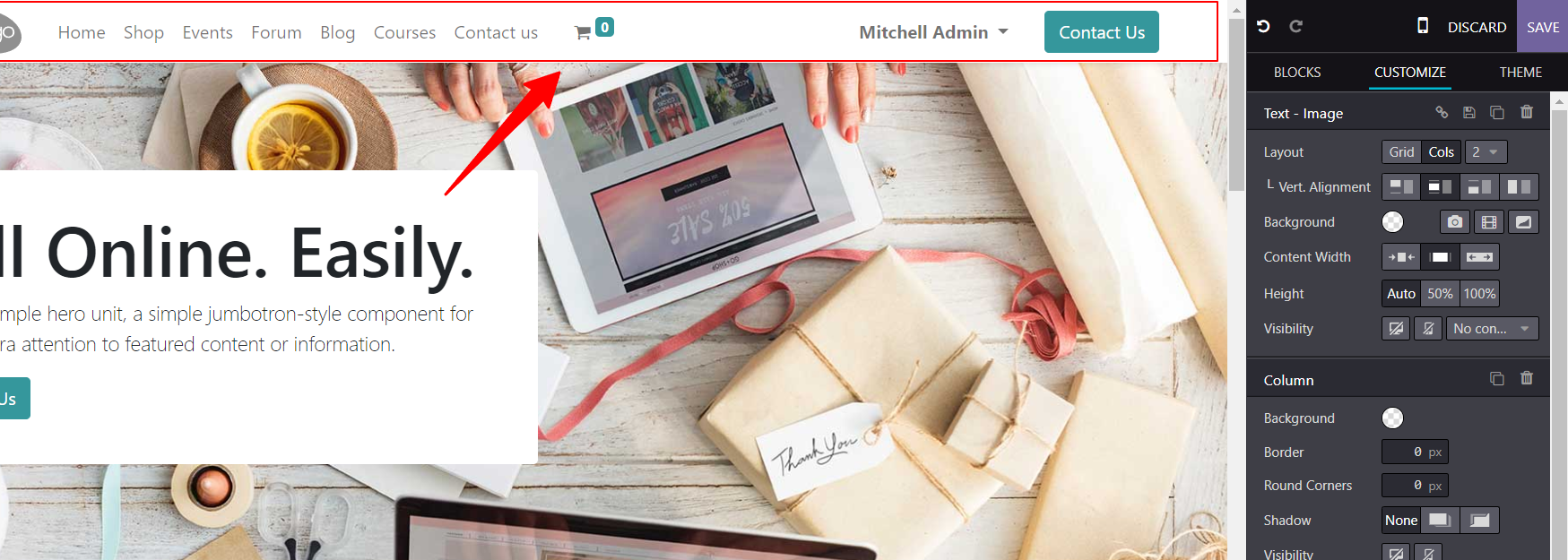
Cliquez sur l'en-tête

Étape 3:
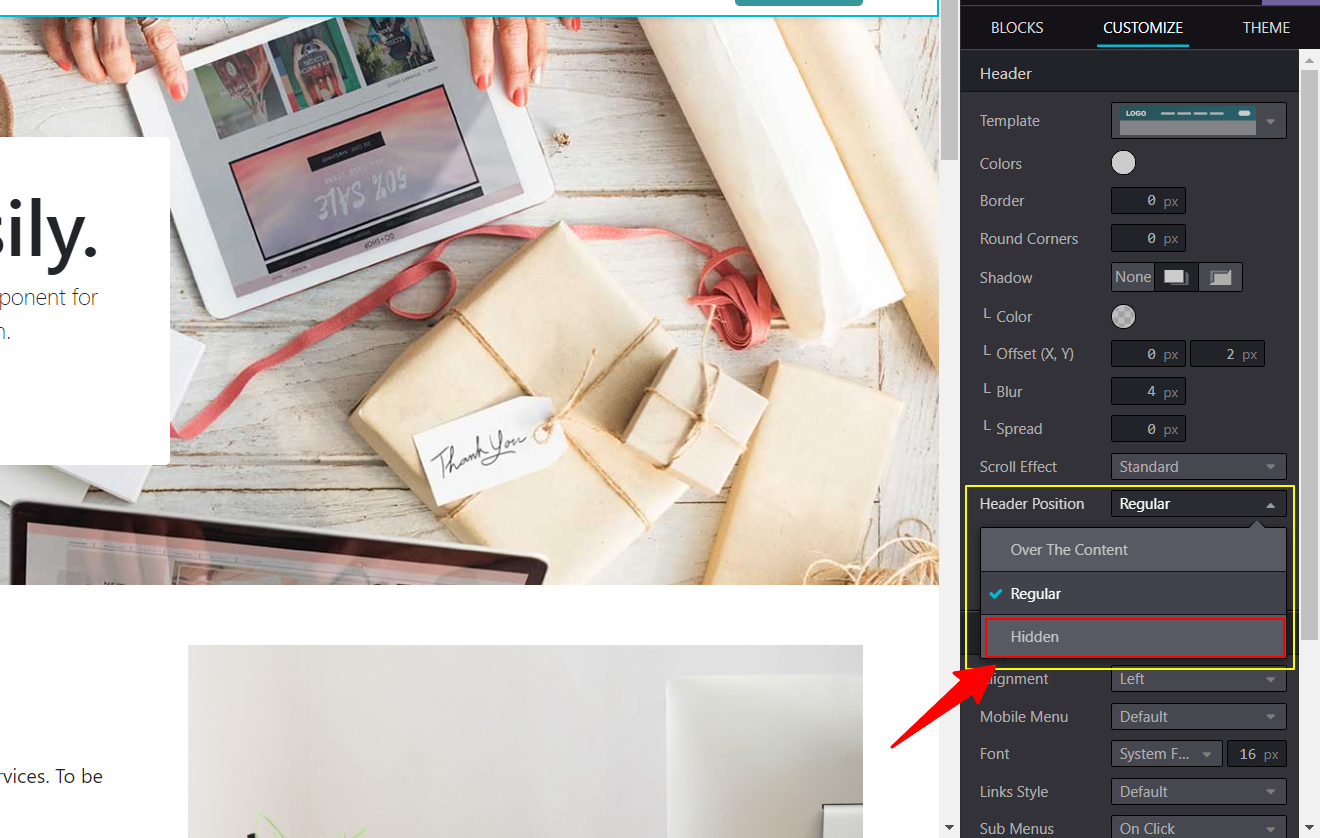
Choisir Header Position -> Hidden

Pour masquer le pied de page :
Étape 1:
Ouvrir le mode éditeur
Étape 2:
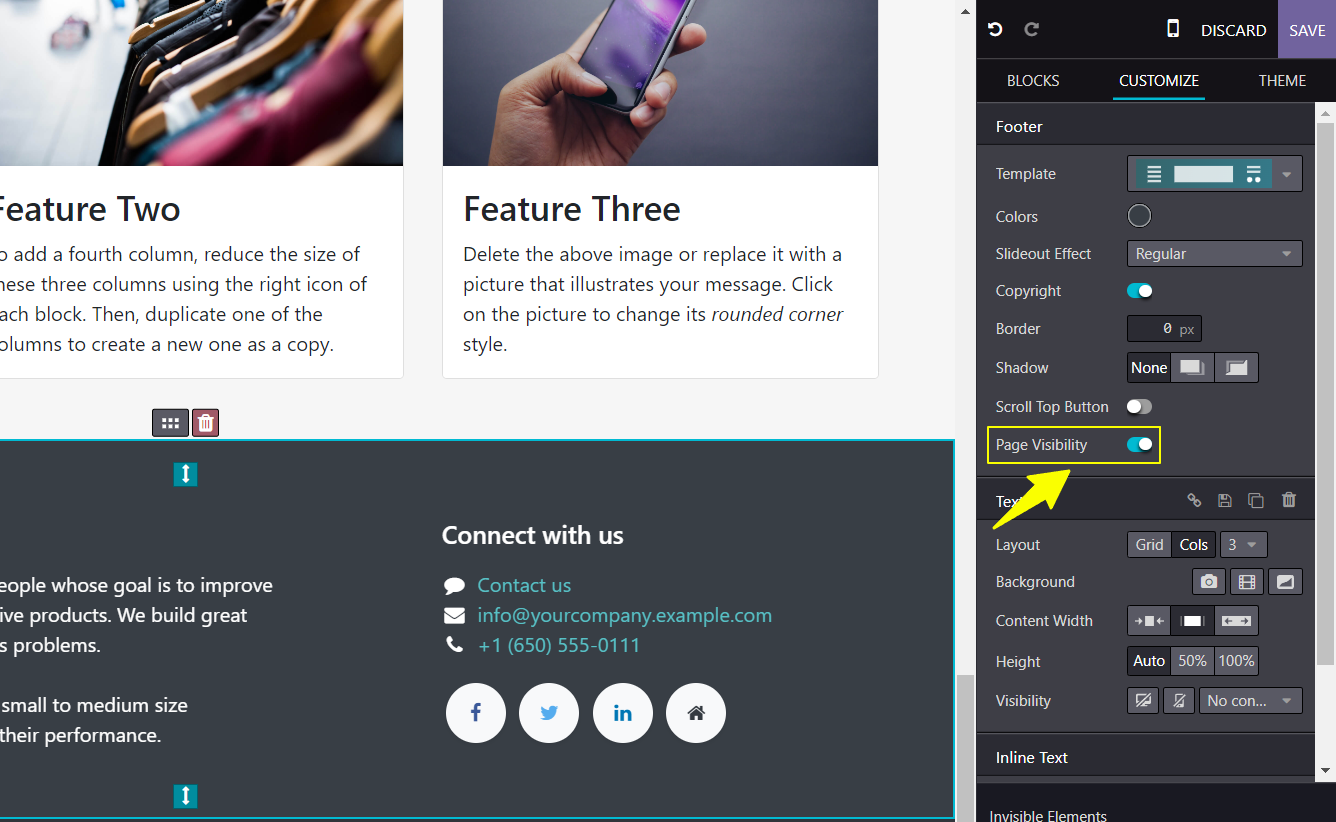
Cliquez sur le pied de page
Étape 3:
Désactiver Page Visibility

Pour les anciennes versions d'Odoo
L'ancienne version d'Odoo n'a pas l'option Position de l'en-tête et Visibilité de la page. Nous devons donc exécuter un Javascript pour masquer l'en-tête et le pied de page.
Étape 1:
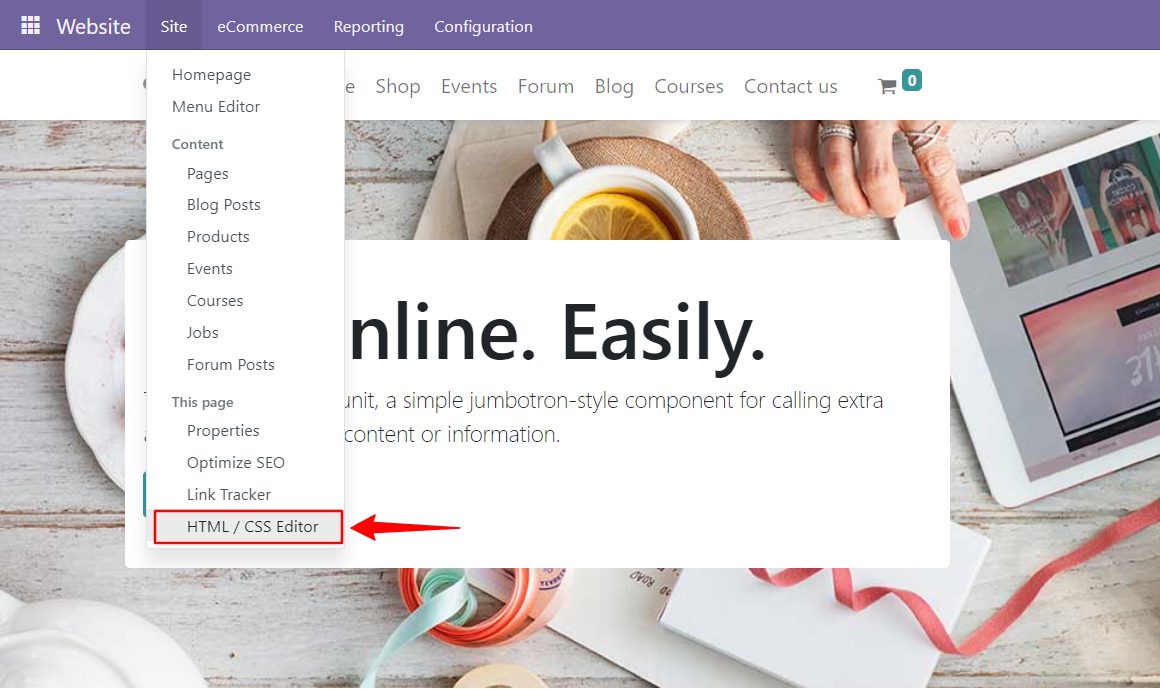
Ouvrir le site -> HTML/CSS Editor

Étape 2:
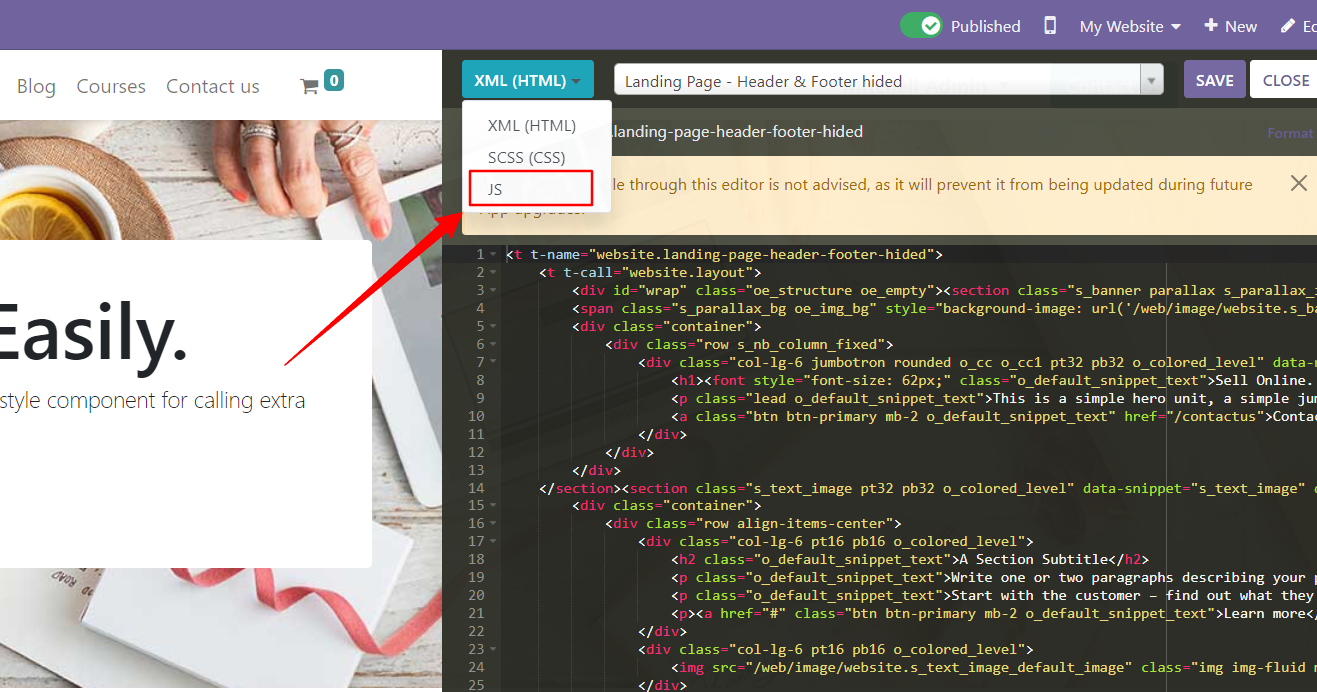
Choisissez JS

Étape 3:
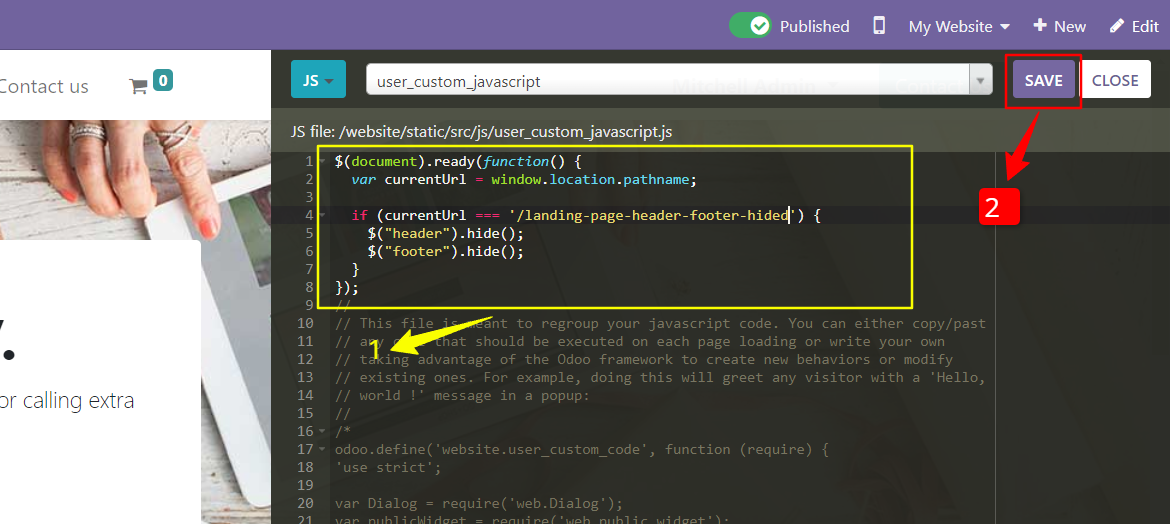
Copiez et collez le code mentionné ci-dessous dans le fichier JS et ajoutez votre URL dont vous souhaitez masquer l'en-tête et le pied de page dans /exemple-url
Par exemple:
Je veux masquer l'en-tête et le pied de page pour l'URL de la page est landing-page-header-footer-hided. Donc je change l'URL
/exemple-url -> /landing-page-header-footer-hided
$(document).ready(function() {
var currentUrl = window.location.pathname;
if (currentUrl === '/exemple-url') {
$("header").hide();
$("footer").hide();
}
});

Save the file
Si vous souhaitez masquer l'en-tête et le pied de page de plusieurs pages, passez à l'étape 4.
Étape 4:
Ajouter 2 barres verticales "||" entre 2 URL dont vous souhaitez masquer l'en-tête et le pied de page comme ci-dessous.
$(document).ready(function() {
var currentUrl = window.location.pathname;
if (currentUrl === '/exemple-url-1' || '/exemple-url-2') {
$("header").hide();
$("footer").hide();
}
});
J'espère que ce blog vous aidera à masquer l'en-tête et le pied de page du site Web, Merci.