For Odoo new versions
We have a default Odoo feature to hide the header and footer for Odoo new versions.
There are 3 simple steps to hide the header and footer from your website.
To hide the header:
Step 1:
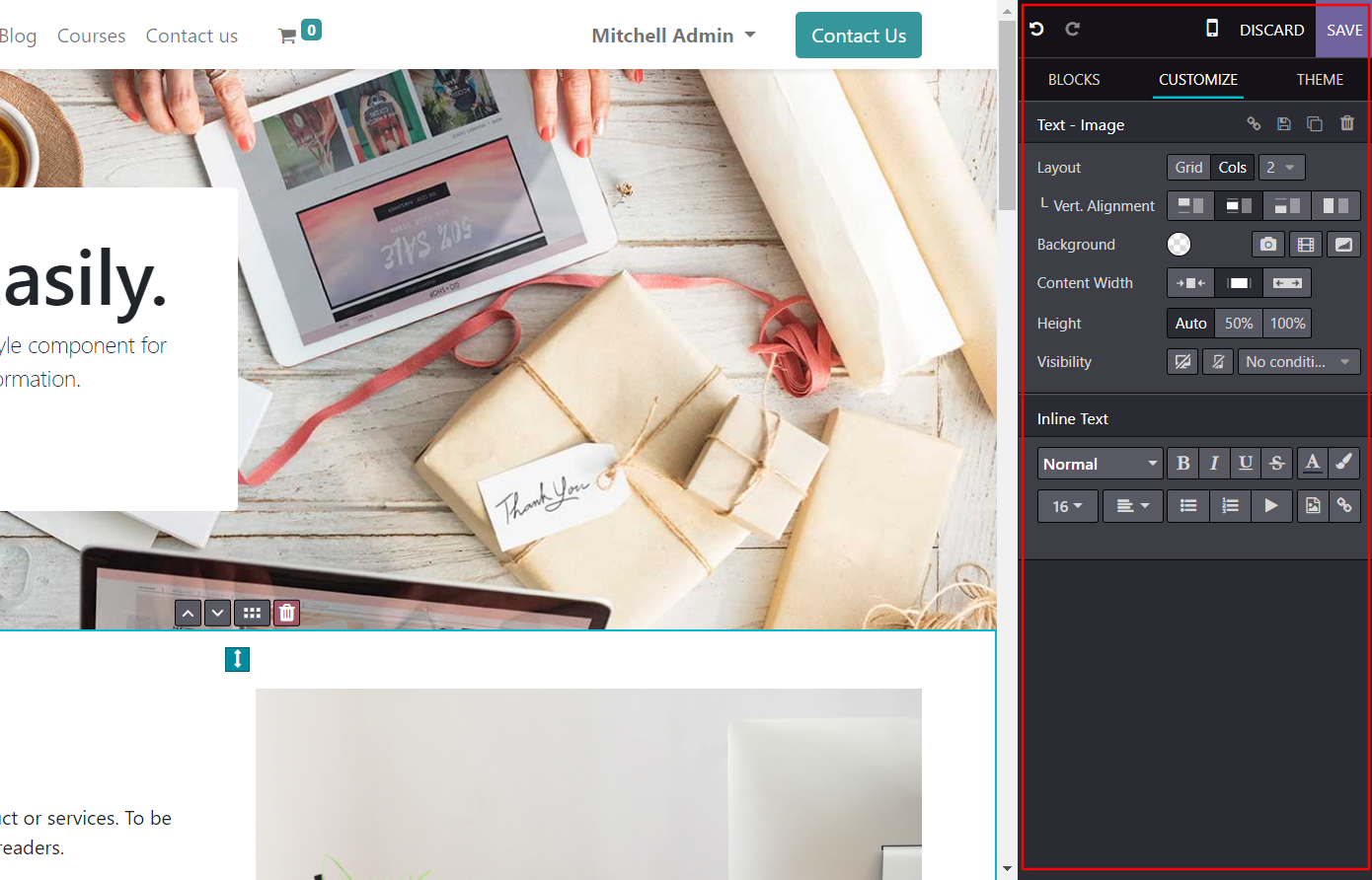
Open edit mode

Step 2:
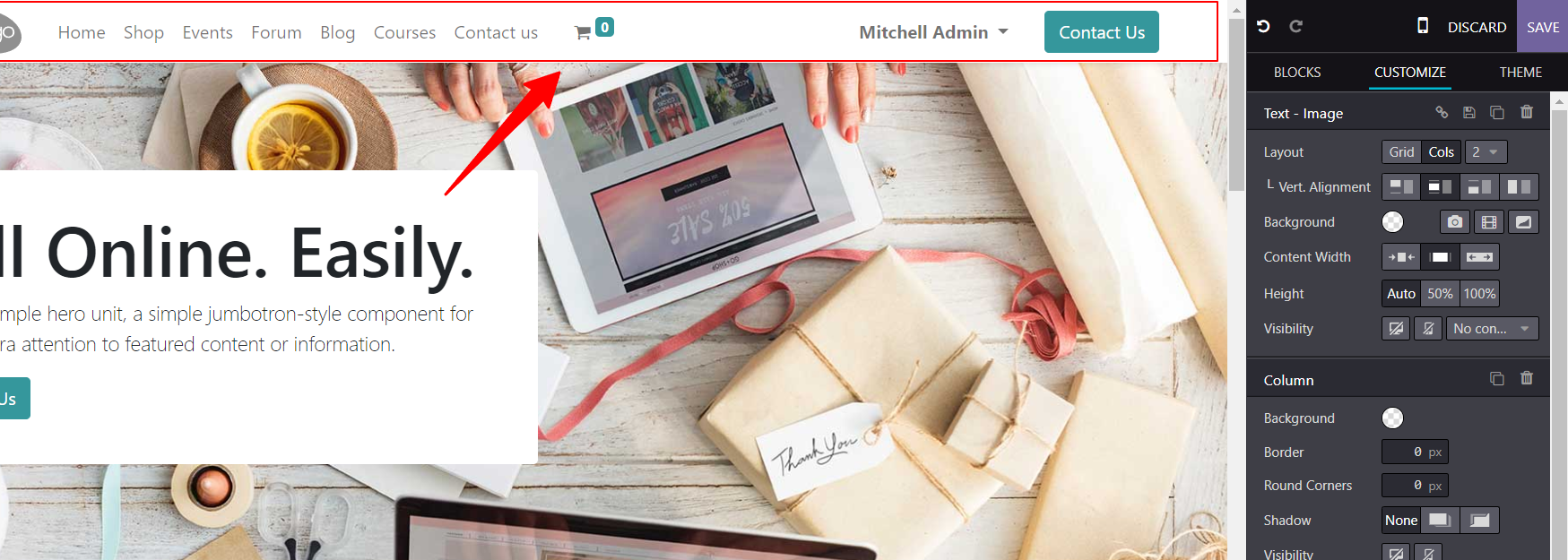
Click header

Step 3:
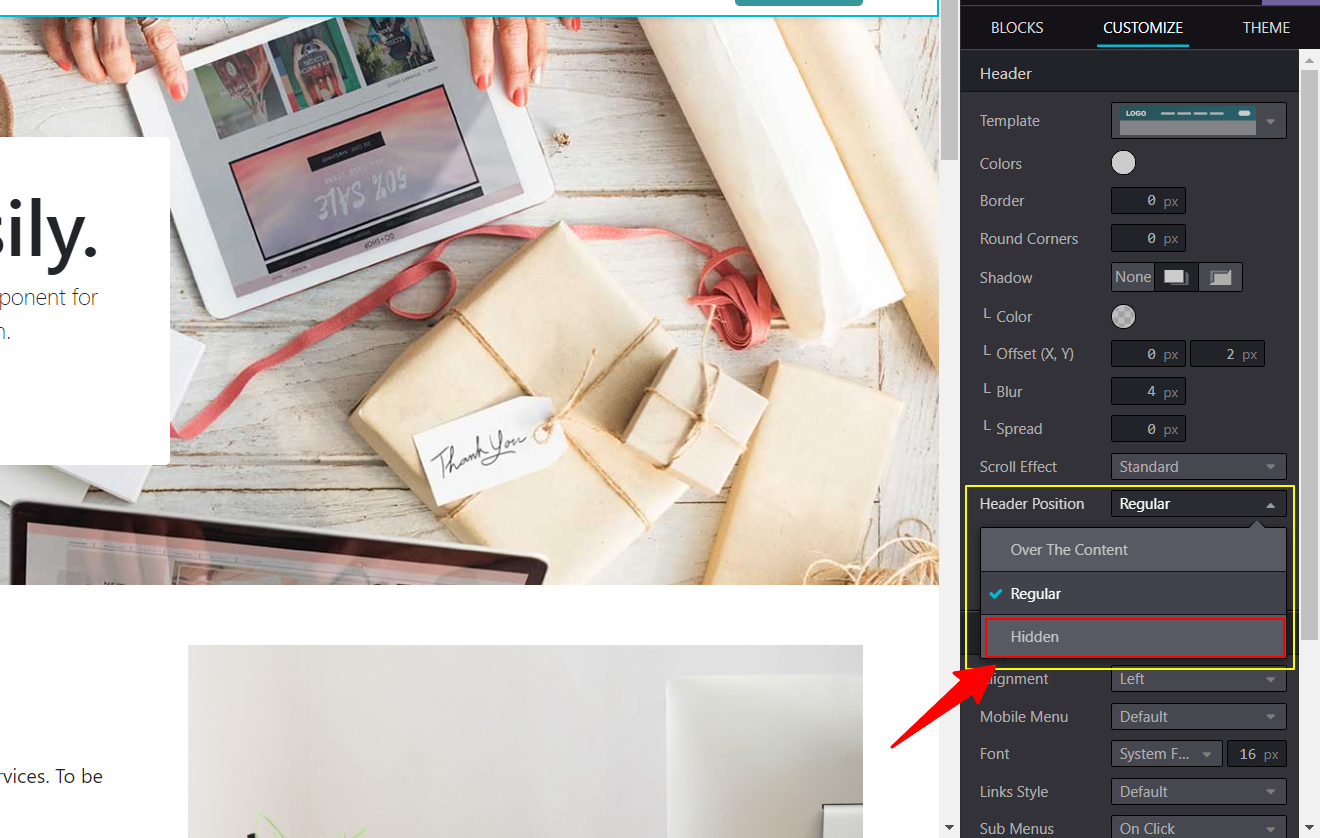
Choose Header Position -> Hidden

To hide Footer:
Step 1:
Open editor mode
Step 2:
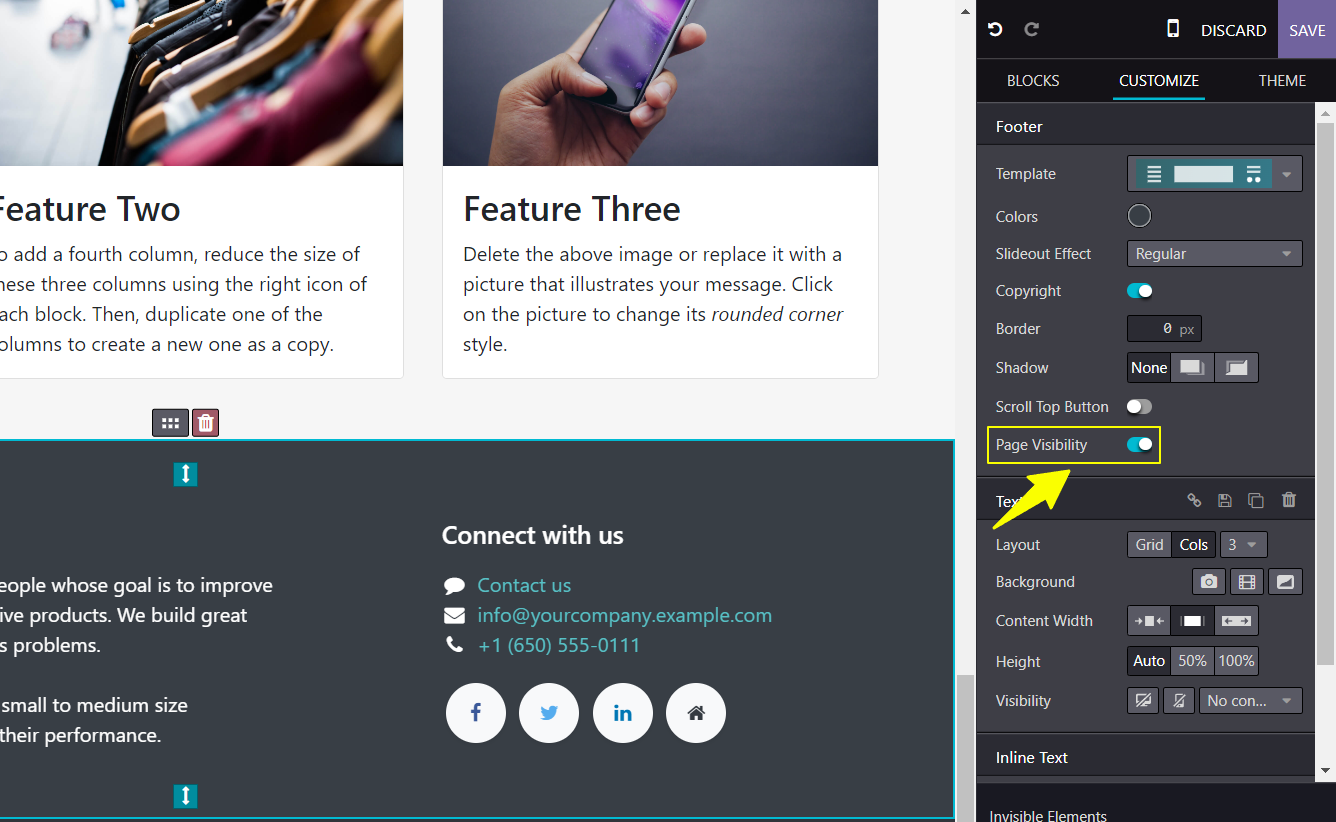
Click the footer
Step 3:
Disable Page Visibility

For Odoo Old Versions
Odoo older version doesn't has the Header position and Page visibility option. So we need to execute a Java script to hide the header and footer.
Step 1:
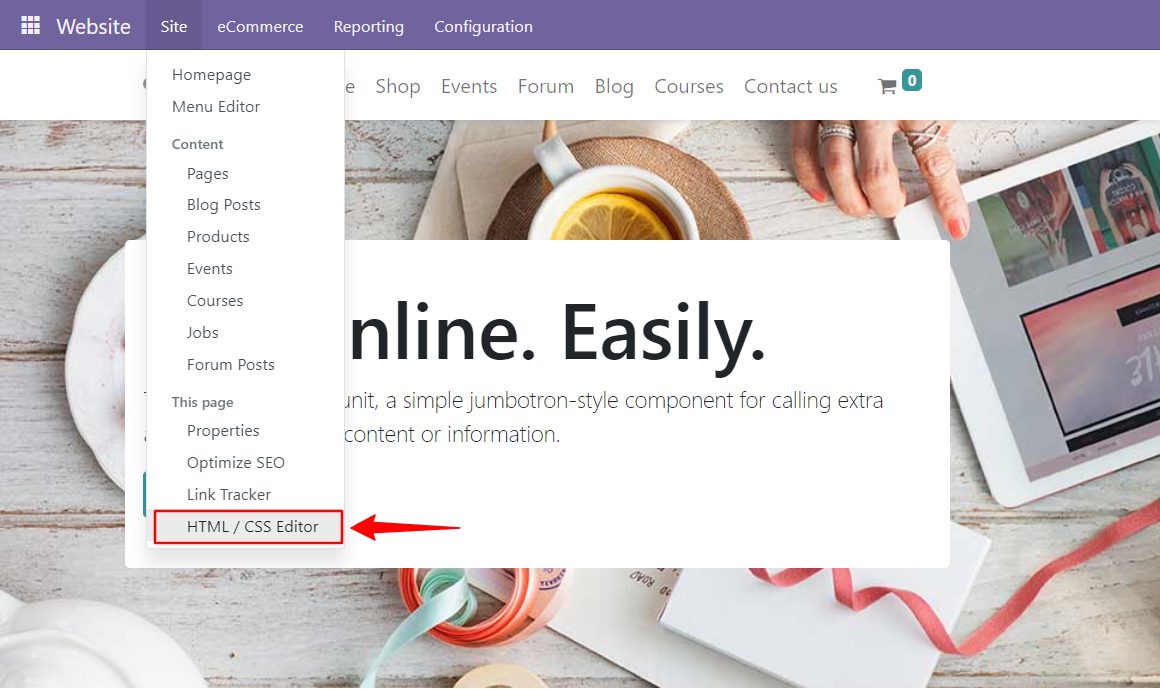
Open Site -> HTML/CSS Editor

Step 2:
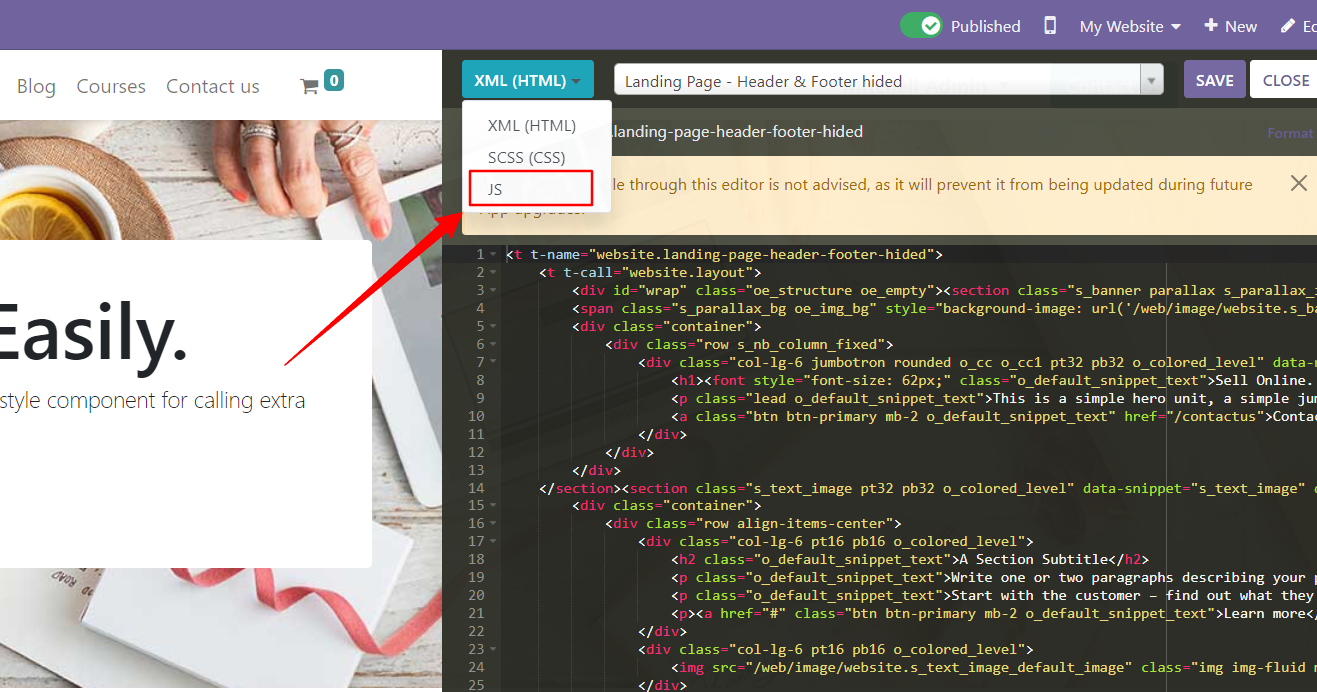
Choose JS

Step 3:
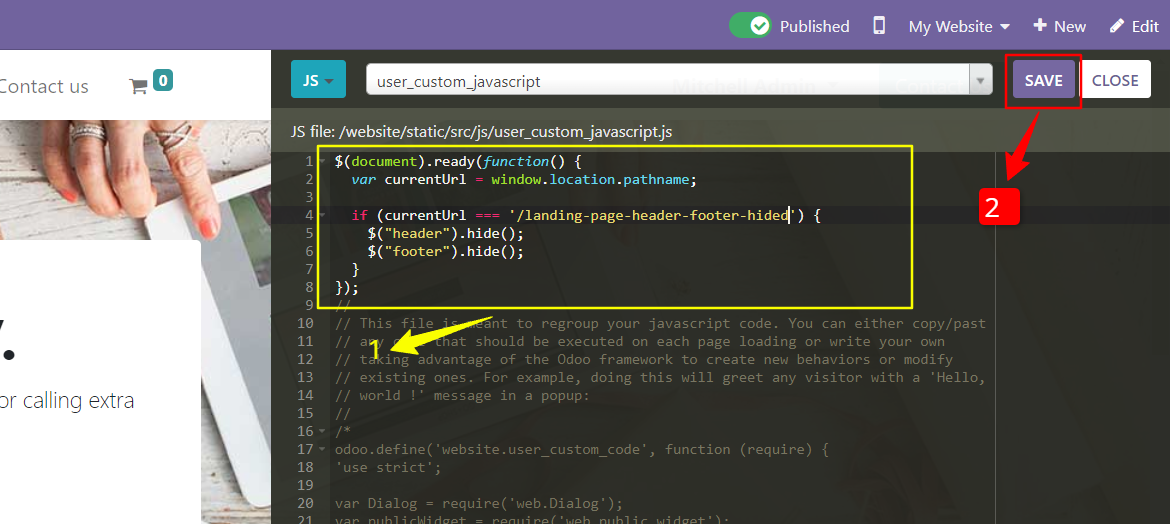
Copy and paste the below mentioned code in the JS file and add your url which you want to hide the header and footer in the /example-url
For example:
I want to hide the header and footer for page URL is landing-page-header-footer-hided. So I changes the URL
/example-url -> /landing-page-header-footer-hided
$(document).ready(function() {
var currentUrl = window.location.pathname;
if (currentUrl === '/example-url') {
$("header").hide();
$("footer").hide();
}
});

Save the file
If you want to hide the header and footer for more than one pages, then proceed with step 4.
Step 4:
Add 2 vertical bars "||" in between 2 URLs which you want to hide the header and footer like below.
$(document).ready(function() {
var currentUrl = window.location.pathname;
if (currentUrl === '/example-url-1' || '/example-url-2') {
$("header").hide();
$("footer").hide();
}
});
I hope this blog helps you to hide the header and footer in the website,
Thank you.